| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- GPU
- 빅데이터분석기사
- ml 웹서빙
- 2유형
- pytorch
- 캐글
- gradio
- CUDA
- webserving
- 실기
- ㅂ
- 머신러닝
- dl
- 성능
- 공간시각화
- QGIS설치
- DASH
- streamlit
- qgis
- 인공지능
- fastapi
- 3유형
- K최근접이웃
- 딥러닝
- KNN
- Ai
- 공간분석
- 1유형
- Kaggle
- 예제소스
Archives
- Today
- Total
에코프로.AI
[python WebApp framework] gradio - 써보기(기본) 본문

Gradio는 머신러닝 및 데이터 과학 애플리케이션을 위한 오픈소스 Python 라이브러리입니다. 주요 특징과 장점은 다음과 같습니다
주요 특징
- 사용자 친화적인 인터페이스: 복잡한 웹 개발 지식 없이도 간단한 코드로 대화형 웹 인터페이스를 만들 수 있습니다.
- 다양한 입출력 컴포넌트: 텍스트, 이미지, 오디오, 비디오 등 다양한 유형의 데이터를 처리할 수 있는 컴포넌트를 제공합니다.
- 빠른 프로토타이핑: 몇 줄의 코드만으로 인터랙티브한 데모를 만들 수 있어 아이디어를 빠르게 테스트하고 공유할 수 있습니다.
- 쉬운 배포: Gradio Cloud를 통해 간편하게 애플리케이션을 배포하고 공유할 수 있습니다.
장점
- 모델 검증 용이: 다양한 입력으로 모델의 결과를 실시간으로 테스트할 수 있습니다.
- 데모 제작에 최적화: 머신러닝 모델의 기능을 직관적으로 보여줄 수 있는 데모를 쉽게 만들 수 있습니다.
- 다양한 라이브러리 지원: TensorFlow, PyTorch, scikit-learn 등 주요 머신러닝 라이브러리와 쉽게 통합됩니다.
- 실시간 조정 가능: 신뢰도 임계값 등의 파라미터를 실시간으로 조정하며 결과를 확인할 수 있습니다.
Gradio를 사용하면 데이터 과학자나 머신러닝 연구자들이 복잡한 웹 개발 지식 없이도 자신의 모델을 쉽게 시각화하고 공유할 수 있어, 모델 개발부터 배포까지의 과정을 크게 단순화할 수 있습니다.
테스트 환경
Language : Python
IDE : Google Colab
gradio 라이브러리 설치
!pip install --upgrade gradio기본 예제
- gr.Interface 클래스는 Gradio의 고수준 추상화로, 입력유형과 출력유형을 지정하기만 하면
모든 Python 함수에 대한 데모를 빠르게 만들 수 있습니다. - Interface 클래스가 세 개의 필수 매개변수로 초기화된 것을 볼 수 있습니다.
- fn : 사용자 인터페이스(UI)를 감싸는 기능
- inputs : 입력에 사용할 Gradio 구성 요소 입니다. 구성 요소의 수는 함수의 인수 수와 일치해야 합니다.
- outputs : 출력에 사용할 Gradio 구성 요소 입니다. 구성 요소의 수는 함수의 반환 값 수와 일치해야 합니다.
import gradio as gr
def greet(name, intensity):
return 'Hello, ' + name + "!" * int(intensity)
demo = gr.Interface(
fn = greet,
inputs = ["text", "slider"],
outputs = ["text"],
)
demo.launch(share=True)
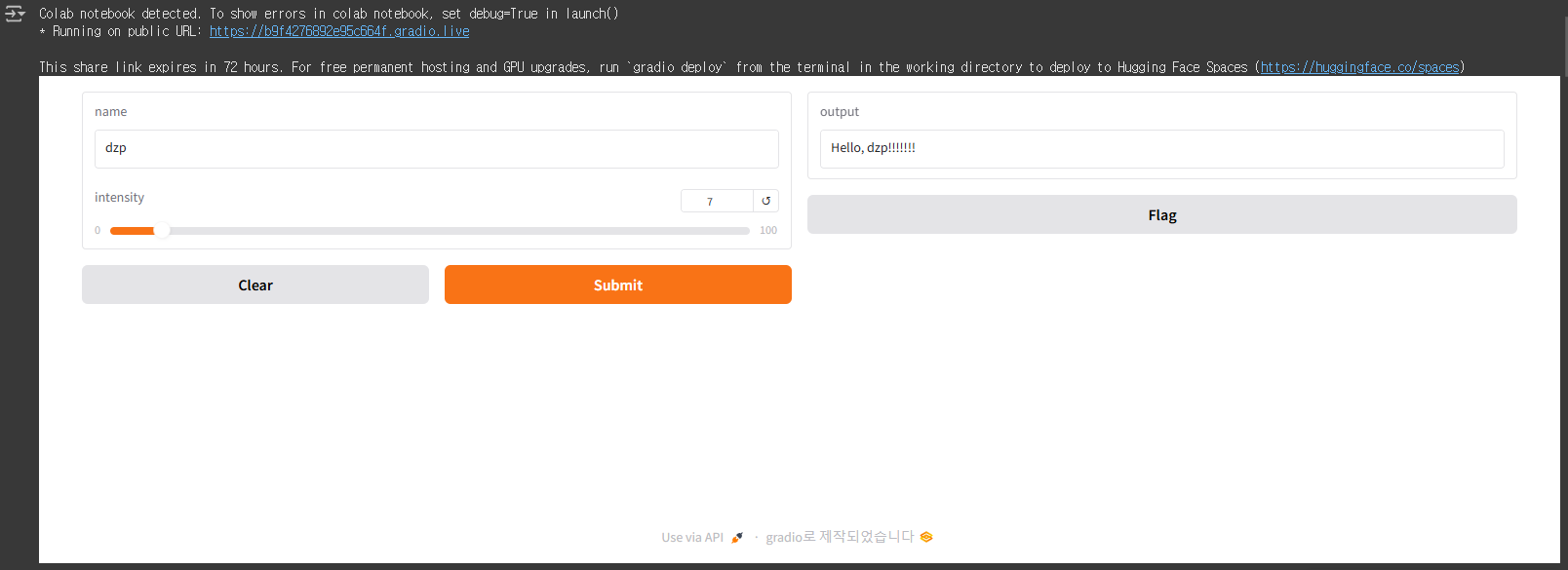
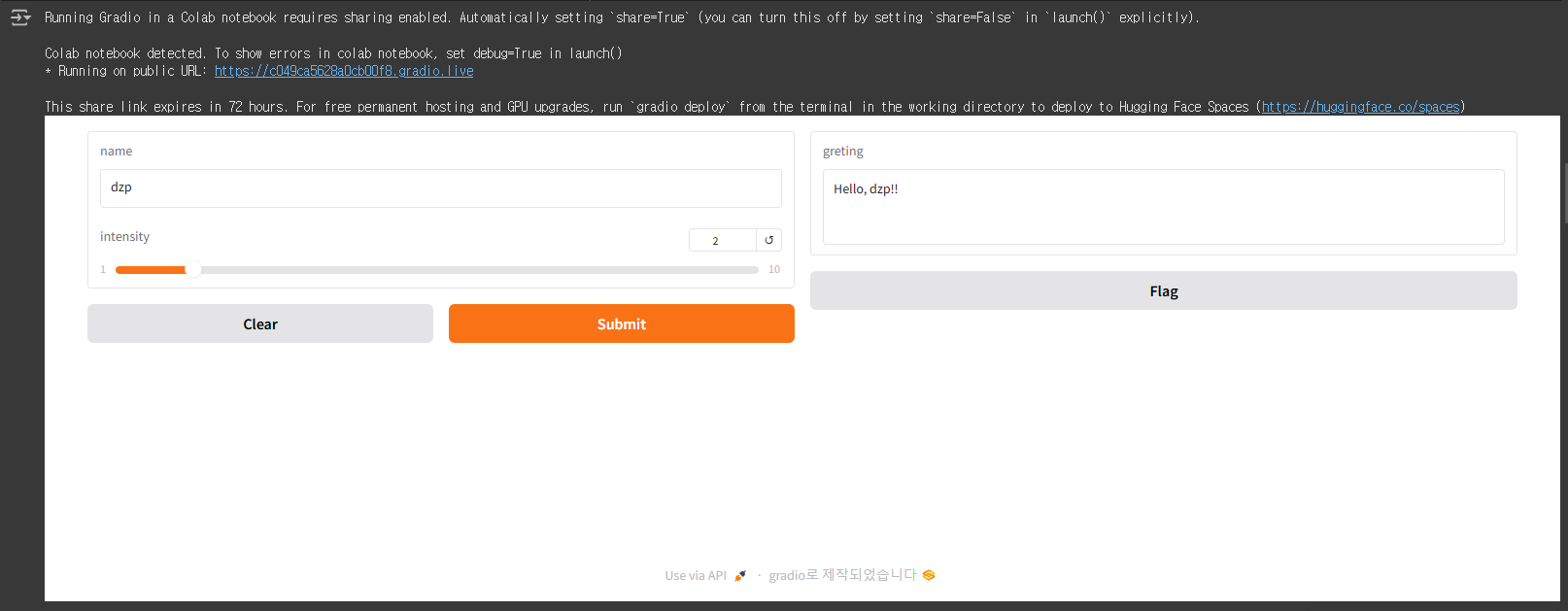
구성 요소 속성
- 우리는 기본 버전의 gr.TextBox를 사용했지만, gr.Slider, UI 구성요소의 모양이나 동작을 변경하고 싶다면, 어떻게 해야 할까요?
- 슬라이더를 1~10의 값으로 사용자 지정하고 기본 값을 2로 설정한다고 가정해 보겠습니다. 그리고 출력 텍스트 필드를 사용자 지정하고 싶습니다. 그리고 더 크고 레이블을 설정한 출력필드를 만듭니다.
import gradio as gr
def greet(name, intensity):
return 'Hello, ' + name + "!" * intensity
demo = gr.Interface(
fn = greet,
inputs = ["text", gr.Slider(value = 2, minimum = 1, maximum = 10, step = 1)],
outputs = [gr.Textbox(label = 'greting', lines = 3)]
)
demo.launch()
다중 입력 및 출력 구성 요소
- 여러 출력이 있는 더 복잡한 함수가 있다고 가정해 보겠습니다. 아래 예에서 문자열, 부울, 숫자를 받아서 문자열과 숫자를 반환하는 함수를 정의합니다.
- inputs 목록의 각 구성요소가 함수의 매개변수 중 하나에 순서대로 대응되는 것처럼, outputs 목록의 각 구성요소는 함수가 반환하는 값 중 하나에 순서대로 대응됩니다.
import gradio as gr
def greet(name, is_morning, temperature):
salutation = 'Good morning' if is_morning else 'Good evening'
greeting = f"{salutation} {name}. It is {temperature} degrees today"
celsius = (temperature - 31) * 5 / 9
return greeting, round(celsius, 2)
demo = gr.Interface(
fn = greet,
inputs = ['text', 'checkbox', gr.Slider(0, 100)],
outputs = ['text', 'number'],
)
demo.launch()
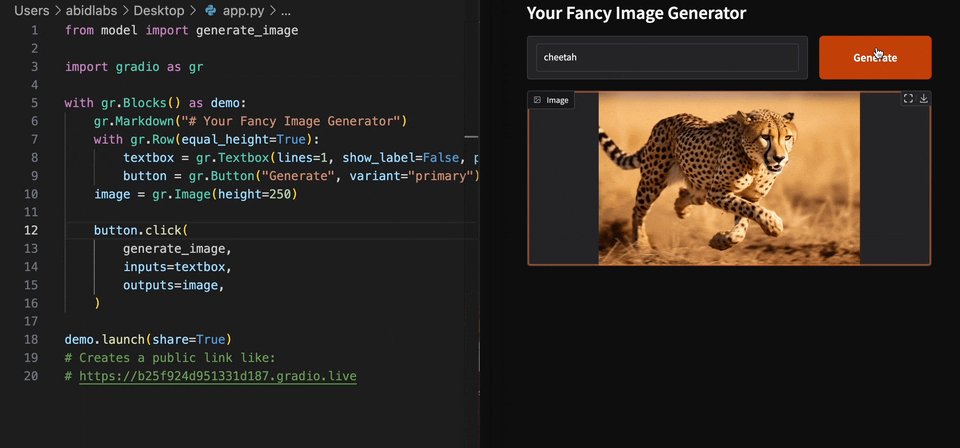
이미지 예시
- Gradio는 이미지, 데이터프레임, 비디오, 라벨 등 다양한 유형의 컴포넌트를 지원합니다.
import numpy as np
import gradio as gr
def sepia(input_img):
sepia_filter = np.array([
[0.393, 0.769, 0.189],
[0.349, 0.686, 0.168],
[0.272, 0.534, 0.131]
])
sepia_img = input_img.dot(sepia_filter.T)
sepia_img /= sepia_img.max()
return sepia_img
# demo = gr.Interface(sepia, gr.Image(), 'image')
demo = gr.Interface(fn = sepia, inputs = gr.Image(), outputs = 'image')
demo.launch()
입력 예제
- 사용자가 인터페이스에 쉽게 로드할 수 있는 예제 데이터를 제공할 수 있습니다.
- 이는 모델이 예상하는 입력 유형을 보여줄 뿐만 아니라 모델과 함께 데이터 집합을 탐색하는 방법을 제공하는 데 유용할 수 있습니다.
- 예제 데이터를 로드하려면 인터페이스 생성자의 examples= 키워드 인수에 중첩된 목록을 제공할 수 있습니다.
- 외부 목록 내의 각 하위 목록은 데이터 샘플을 나타내고, 하위 목록 내의 각 요소는 각 입력 컴포넌트에 대한 입력을 나타냅니다.
- 각 컴포넌트에 대한 예제 데이터의 형식은 문서에 명시되어 있습니다.
- 인터페이스 생성자에는 이 콘텐츠의 세 가지 인수를 적용할 수 있습니다:
- title: 텍스트를 받아 인터페이스 맨 위에 표시할 수 있으며 페이지 제목이 되기도 합니다.
- description: 텍스트, 마크다운 또는 HTML을 받아 제목 바로 아래에 배치합니다.
- article: 역시 텍스트, 마크다운 또는 HTML을 받아 인터페이스 아래에 배치합니다.
import gradio as gr
def calculator(num1, operation, num2):
if operation == 'add':
return num1 + num2
elif operation == 'subtract':
return num1 - num2
elif operation == 'multiply':
return num1 * num2
elif operation == 'divide':
if num2 == 0:
raise gr.Error('Cannot divide by zero!')
return num1 / num2
demo = gr.Interface(
calculator,
[
'number',
gr.Radio(['add', 'subtraact', 'multiply', 'divide']),
'number'
],
'number',
examples = [
[45, 'add', 3],
[3.14, 'divide', 2],
[144, 'multiply', 2.5],
[0, 'subtract', 1.2],
],
title = 'Toy Calculator',
description = "Here's a sample toy calculator.",
article = 'article!!!'
)
demo.launch()

아코디언 내 추가입력
- 예측 함수가 많은 입력을 받는 경우, UI가 복잡해지지 않도록 일부 입력을 접힌 아코디언 안에 숨길 수 있습니다. 인터페이스 클래스는 입력과 유사한 추가_입력 인수를 받지만 여기에 포함된 입력 컴포넌트는 기본적으로 표시되지 않습니다. 이러한 구성 요소를 표시하려면 사용자가 아코디언을 클릭해야 합니다. 추가 입력은 표준 입력 다음에 순서대로 예측 함수에 전달됩니다.
- 문자열(이 경우 아코디언의 레이블이 됨) 또는 gr.Accordion() 클래스의 인스턴스(예: 아코디언이 기본적으로 열려 있는지 또는 닫혀 있는지 제어할 수 있음)를 허용하는 추가_인입_아코디언 인수를 사용하여 아코디언의 모양을 사용자 지정할 수 있습니다.
import gradio as gr
def generate_fake_image(prompt, seed, initial_image = None):
return f"Used seed : {seed}", "https://dummyimage.com/300/09f.png"
demo = gr.Interface(
generate_fake_image,
inputs = ['textbox'],
outputs = ['textbox', 'image'],
additional_inputs = [
gr.Slider(0, 1000),
"image"
]
)
demo.launch()
ps. 추가 스터디를 원하시면 하단의 gradio 공식사이트의 튜토리얼 링크를 눌러주세요
https://www.gradio.app/guides/quickstart
Quickstart
A Step-by-Step Gradio Tutorial
www.gradio.app
끝~

'AI Tutorial' 카테고리의 다른 글
| [Python] 문제해결 : ipynb 주피터노트북 파일의 용량 줄이기 (1) | 2024.12.11 |
|---|---|
| [python WebApp framework] streamlit - 써보기(기본) (0) | 2024.12.10 |
| [QGIS] 투영 & 좌표계 (0) | 2024.12.09 |
| [QGIS] 공간시각화 & 공간분석 (1) | 2024.12.09 |
| [QGIS] QGIS 지원 파일 포맷 (3) | 2024.12.08 |