| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- ml 웹서빙
- 실기
- CUDA
- DASH
- 빅데이터분석기사
- 딥러닝
- 2유형
- KNN
- 캐글
- dl
- Kaggle
- streamlit
- webserving
- 성능
- QGIS설치
- 공간분석
- qgis
- 3유형
- ㅂ
- 인공지능
- 1유형
- fastapi
- 예제소스
- Ai
- gradio
- K최근접이웃
- 머신러닝
- GPU
- pytorch
- 공간시각화
Archives
- Today
- Total
에코프로.AI
[python WebApp framework] streamlit - 써보기(기본) 본문

Streamlit은 데이터 과학자와 개발자들이 데이터 애플리케이션을 빠르고 쉽게 만들 수 있도록 도와주는 Python 기반의 오픈소스 프레임워크입니다.
소개 및 특징
주요 특징
- 간편한 개발: Python 코드만으로 웹 애플리케이션을 만들 수 있어, HTML, CSS, JavaScript 지식이 없어도 됩니다.
- 데이터 시각화 최적화: 데이터프레임, 차트, 그래프 등을 손쉽게 시각화할 수 있습니다5.
- 인터랙티브 요소: 슬라이더, 드롭다운, 체크박스 등 다양한 위젯을 제공하여 사용자 상호작용이 가능한 앱을 만들 수 있습니다.
- 실시간 업데이트: 코드 변경 사항을 자동으로 감지하여 애플리케이션을 실시간으로 업데이트합니다.
사용 사례
Streamlit은 주로 다음과 같은 용도로 사용됩니다.
- 데이터 시각화 대시보드 제작
- 머신러닝 모델 데모 및 프로토타입 개발
- 데이터 분석 결과 공유
- 간단한 웹 기반 도구 개발
장점
- 빠른 개발: 복잡한 웹 개발 지식 없이도 빠르게 애플리케이션을 만들 수 있습니다.
- 쉬운 배포: Streamlit Cloud를 통해 간편하게 애플리케이션을 배포할 수 있습니다.
- 다양한 라이브러리 지원: pandas, numpy, scikit-learn 등 다른 Python 라이브러리와 쉽게 통합됩니다.
- 커뮤니티 지원: 활발한 커뮤니티와 다양한 플러그인을 통해 기능을 확장할 수 있습니다
Streamlit은 데이터 중심의 애플리케이션을 빠르게 개발하고 공유하는 데 최적화된 도구로, 데이터 과학자와 분석가들에게 특히 유용합니다.
개발환경
Language : Python
IDE : VS CODE
설치하기
아래와 같이 vs code의 터미널에서 아래의 명령어 실행하여, streamlit 패키지를 설치해줍니다.
pip install streamlit
아래의 명령으로 Streamlit 데모 앱이 실행되면, 정상적으로 설치된 것 입니다.
streamlit hello

종료하려면, vs code의 터미널에서 Ctrl + C 를 누르면 됩니다.

Streamlit 앱 만들기
streamlit_app.py 파일을 생성합니다.

전체 코드는 아래와 같습니다.
import streamlit as st
import pandas as pd
import numpy as np
# st.title : 웹 페이지의 타이틀 설정
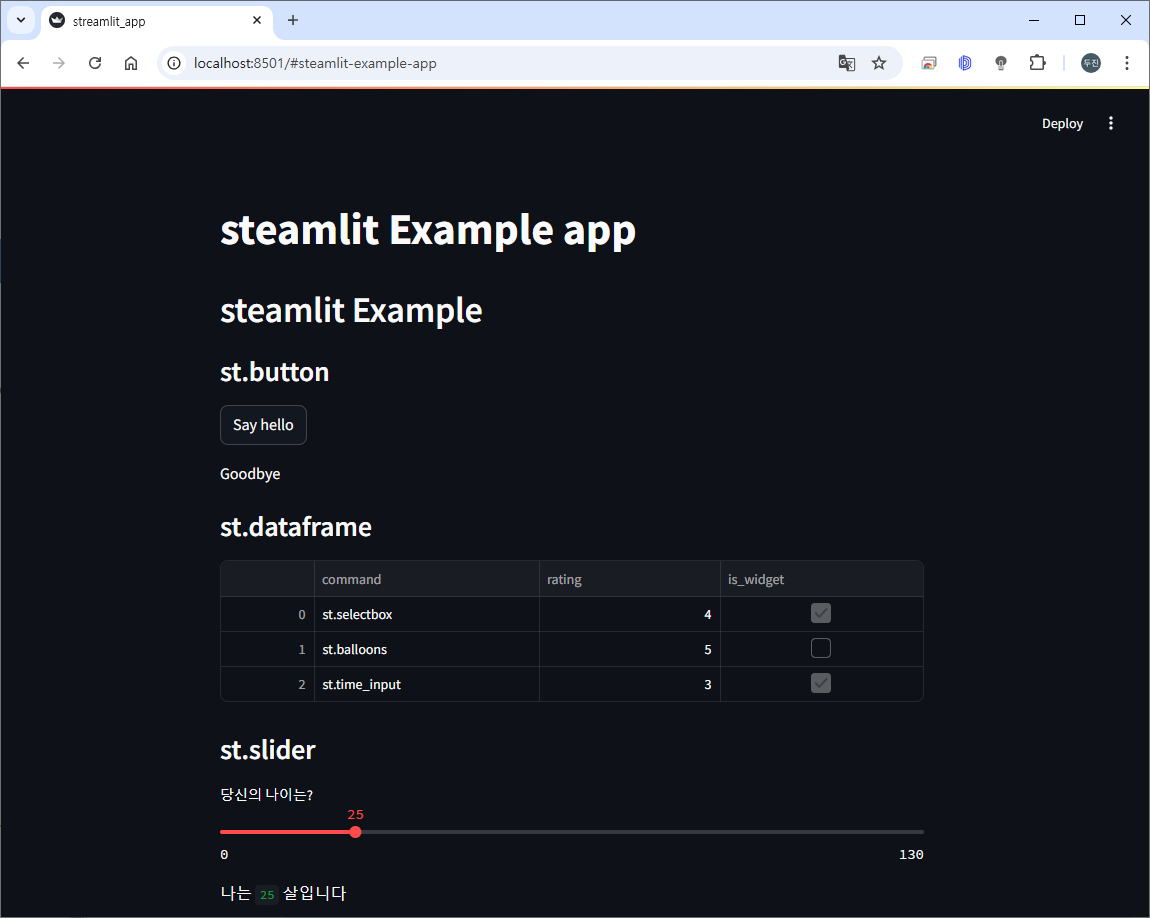
st.title('steamlit Example app')
# st.header : 웹페이지의 헤더 텍스트 설정
st.header('steamlit Example')
# ============================================
# st.button : 버튼 위젯을 표시
st.subheader('st.button') # st.subheader : 서브헤더 텍스트 설정
if st.button('Say hello'):
st.write('Why hello there')
else:
st.write('Goodbye')
# ============================================
# st.dataframe : dataframe 의 테이블 추가
st.subheader('st.dataframe') # st.subheader : 서브헤더 텍스트 설정
df = pd.DataFrame(
[
{"command": "st.selectbox", "rating": 4, "is_widget": True},
{"command": "st.balloons", "rating": 5, "is_widget": False},
{"command": "st.time_input", "rating": 3, "is_widget": True},
]
)
st.dataframe(df, use_container_width=True)
# ============================================
# st.slider : 슬라이더 입력 위젯을 표시
st.subheader('st.slider') # st.subheader : 서브헤더 텍스트 설정
age = st.slider('당신의 나이는?', 0, 130, 25)
st.write("나는 ", age, '살입니다')
# ============================================
# st.line_chart : 라인 차트를 표시
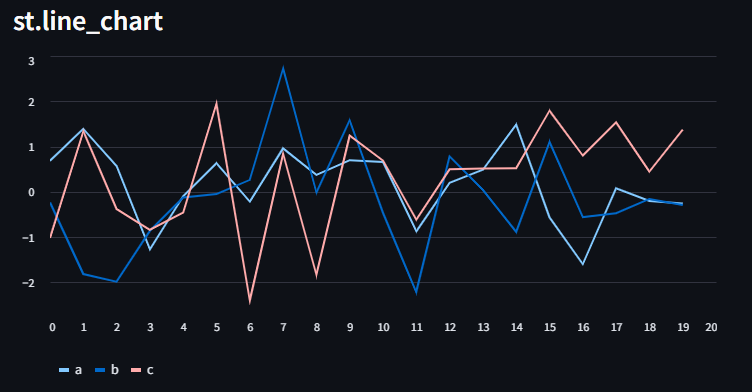
st.subheader('st.line_chart') # st.subheader : 서브헤더 텍스트 설정
chart_data = pd.DataFrame(
np.random.randn(20, 3),
columns=['a', 'b', 'c'])
st.line_chart(chart_data)
# ============================================
# st.selectbox : 선택 위젯을 표시
st.subheader('st.selectbox') # st.subheader : 서브헤더 텍스트 설정
option = st.selectbox(
'가장 좋아하는 색상은 무엇인가요?',
('파랑', '빨강', '초록'))
st.write('당신이 좋아하는 색상은 ', option)
# ============================================
# st.multiselect : 여러 항목을 선택할 수 있는 위젯을 표시
st.subheader('st.multiselect') # st.subheader : 서브헤더 텍스트 설정
options = st.multiselect(
'가장 좋아하는 색상은 무엇인가요',
['초록', '노랑', '빨강', '파랑'],
['노랑', '빨강'])
st.write('당신이 선택한 색상:', options)
# ============================================
# st.checkbox : 체크박스 위젯을 표시
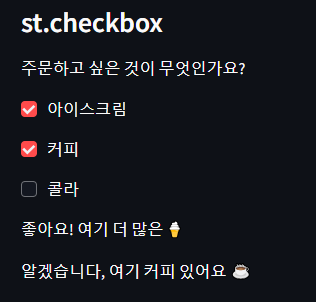
st.subheader('st.checkbox') # st.subheader : 서브헤더 텍스트 설정
st.write ('주문하고 싶은 것이 무엇인가요?')
icecream = st.checkbox('아이스크림')
coffee = st.checkbox('커피')
cola = st.checkbox('콜라')
if icecream:
st.write("좋아요! 여기 더 많은 🍦")
if coffee:
st.write("알겠습니다, 여기 커피 있어요 ☕")
if cola:
st.write("여기 있어요 🥤")app 실행
아래와 같이 streamlit run "실행할 파이썬 파일 이름" 형식을 입력하면 웹브라우저에서 app이 실행 됩니다.
streamlit run streamlit_app.py

※ vs code 에서 종료할려면, "Ctrl + C" 를 누르면 됩니다.
코드 설명
- Streamlit 앱을 만들 때 가장 먼저 해야 할 일은 다음과 같이 streamlit 라이브러리를 st로 가져오는 것입니다.
import streamlit as st
- st.title : 웹브라우저의 타이틀 설정
st.title('steamlit Example app')
- st.header : 웹페이지의 헤더 텍스트 설정
st.header('steamlit Example')
- st.button : 버튼 위젯을 표시
st.subheader('st.button') # st.subheader : 서브헤더 텍스트 설정
if st.button('Say hello'):
st.write('Why hello there')
else:
st.write('Goodbye')
- st.dataframe : dataframe 의 테이블 추가
st.subheader('st.dataframe') # st.subheader : 서브헤더 텍스트 설정
df = pd.DataFrame(
[
{"command": "st.selectbox", "rating": 4, "is_widget": True},
{"command": "st.balloons", "rating": 5, "is_widget": False},
{"command": "st.time_input", "rating": 3, "is_widget": True},
]
)
st.dataframe(df, use_container_width=True)
- st.slider : 슬라이더 입력 위젯을 표시
st.subheader('st.slider') # st.subheader : 서브헤더 텍스트 설정
age = st.slider('당신의 나이는?', 0, 130, 25)
st.write("나는 ", age, '살입니다')
- st.line_chart : 라인 차트를 표시
st.subheader('st.line_chart') # st.subheader : 서브헤더 텍스트 설정
chart_data = pd.DataFrame(
np.random.randn(20, 3),
columns=['a', 'b', 'c'])
st.line_chart(chart_data)
- st.selectbox : 선택 위젯을 표시
st.subheader('st.selectbox') # st.subheader : 서브헤더 텍스트 설정
option = st.selectbox(
'가장 좋아하는 색상은 무엇인가요?',
('파랑', '빨강', '초록'))
st.write('당신이 좋아하는 색상은 ', option)
- st.multiselect : 여러 항목을 선택할 수 있는 위젯을 표시
st.subheader('st.multiselect') # st.subheader : 서브헤더 텍스트 설정
options = st.multiselect(
'가장 좋아하는 색상은 무엇인가요',
['초록', '노랑', '빨강', '파랑'], # 선택할 수 있는 전체 항목
['노랑', '빨강']) # 현재 선택 된 항목
st.write('당신이 선택한 색상:', options)
- st.checkbox : 체크박스 위젯을 표시
st.subheader('st.checkbox') # st.subheader : 서브헤더 텍스트 설정
st.write ('주문하고 싶은 것이 무엇인가요?')
icecream = st.checkbox('아이스크림')
coffee = st.checkbox('커피')
cola = st.checkbox('콜라')
if icecream:
st.write("좋아요! 여기 더 많은 🍦")
if coffee:
st.write("알겠습니다, 여기 커피 있어요 ☕")
if cola:
st.write("여기 있어요 🥤")
추가 학습을 원하시면 아래의 링크를 확인하시기 바랍니다.
https://wikidocs.net/book/14530
https://docs.streamlit.io/get-started
끝~

'AI Tutorial' 카테고리의 다른 글
| Visual Studio Code 파이썬(Python) 가상개발환경(venv) 설정 (0) | 2024.12.13 |
|---|---|
| [Python] 문제해결 : ipynb 주피터노트북 파일의 용량 줄이기 (1) | 2024.12.11 |
| [python WebApp framework] gradio - 써보기(기본) (1) | 2024.12.10 |
| [QGIS] 투영 & 좌표계 (0) | 2024.12.09 |
| [QGIS] 공간시각화 & 공간분석 (1) | 2024.12.09 |